
Create HTML Links and Hyperlinks to Connect Web Pages DataFlair
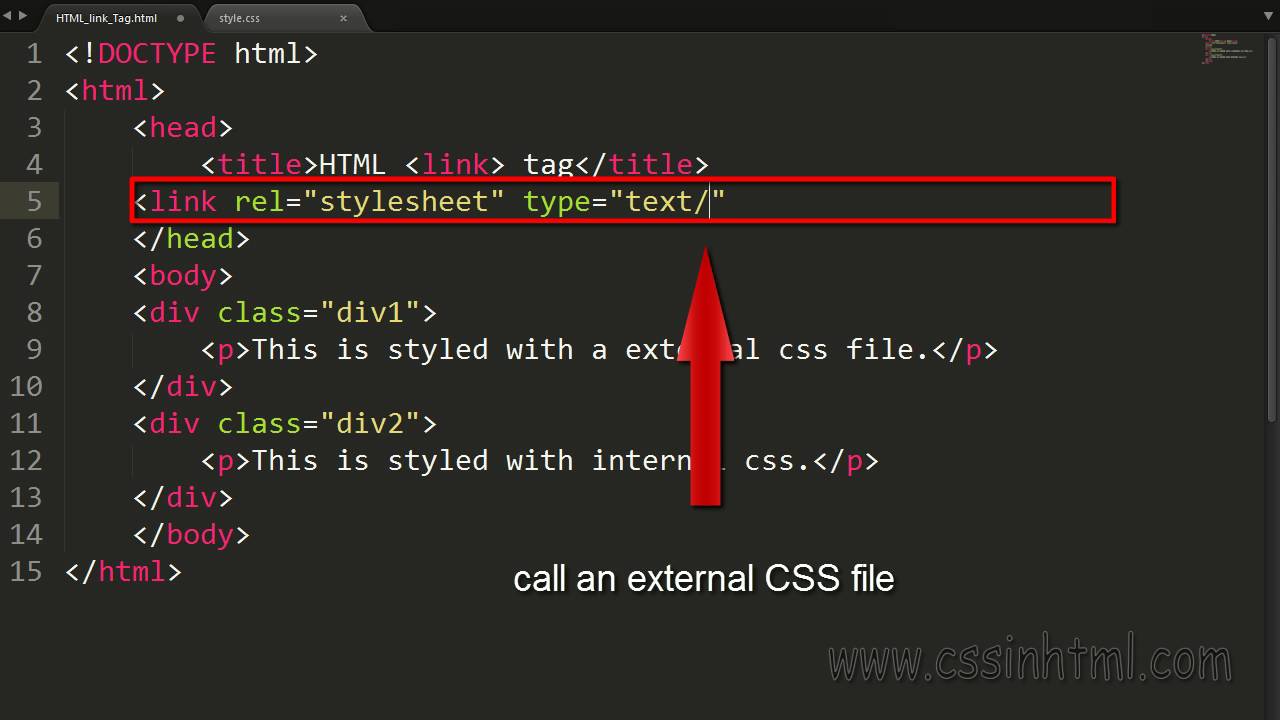
Each HTML page must include a reference to the external style sheet file inside the element, inside the head section. Example External styles are defined within the element, inside the
section of an HTML page:This is a heading

HTML Links
The innerHTML property can be used to examine the current HTML source of the page, including any changes that have been made since the page was initially loaded. Reading the HTML contents of an element Reading innerHTML causes the user agent to serialize the HTML or XML fragment comprised of the element's descendants.

css Internal Links in HTML Stack Overflow
The nested link gets kicked out. My first inclination would be to simply not nest the links in the markup, but make them appear nested visually. Some folks replied to the tweet, including Nathan Smith, who shared that same thought: have a relatively positioned parent element and absolutely position both links.

HTML link Tag YouTube
Section Names. Basically, page jumps are just links (they use the same element as all links), but links that point to a certain part of a document. This is done by assigning names to parts of your page, and then making the link by referring to that section.. Page jumps are done by using the name attribute of the a element. So, say you wanted a link to the top of your page, you would add an.

How to Make a HTML Link Button 5 Steps (with Pictures) wikiHow
Syntax Return the innerHTML property: element .innerHTML Set the innerHTML property: element .innerHTML = text Property Value Return Value More Examples Example Change the HTML content of two elements: let text = "Hello Dolly."; document.getElementById("myP").innerHTML = text; document.getElementById("myDIV").innerHTML = text; Try it Yourself »

How to Link Within a Page Using HTML 8 Steps (with Pictures)
Okay, let's scroll back up to the link. And, now, in order to tell the browser to go to this internal link, we need to start with a hash sign and then type exactly the id like we typed it below. Okay, so now, pause this talk through and try clicking the link. Go on, I will wait. Clicky, clicky, clicky, clicky, clicky, clicky, clicky.

What is a Hyperlink? HTML Links Explained with Examples
How to Add Internal HTML Links Using the ID attribute tag to create page bookmarks By Jennifer Kyrnin Updated on February 24, 2021 What to Know Name section by adding an ID attribute to the tag. Create the internal link as you would for an external link, but replace the URL with the ID.

Style HTML by Using External CSS and Inline Style
Part 1 Creating a Destination Anchor Download Article 1 Create an anchor element. The "anchor" element defines a place on the page that you can link to. Anything inside the and tags, typically text or an image, can be the destination of the link. 2 Place something inside the anchor element.

What is link in html?, Types of link. Internal link, How to create internal link in html., Link
The html Hyperlink that links to another web page located in the same website, is called internal link. Page-Jump: The html Hyperlink that links specific section within the same document is called page-jump. The section or location of the document to which the hyperlink is linked, is called bookmark. The page-jump links help the users (visitors.

Basics of HTML Links The JayTray Blog
What Is an Anchor Link in HTML? When we talk about the anchor link, we mean the HTML element. As you know, you mainly use it to hyperlink to other webpages, but you can also use it to link to email addresses, phone numbers, or even files on your local hard drive. So why is called an 'anchor', and not a 'link' like a normal person would call it?

HTML Link Tag Internal & External Links in HTML Tutorial for Beginners YouTube
This may seem pretty basic, are you allowed to put a link inside of a link? See attached image below: I'm trying to have the whole grey bar clickable to go somewhere, but if the user clicks the wheel or the move arrow, they are other links. See my current code:

Nested Links CSSTricks CSSTricks
2 Answers Sorted by: 5 Since you're creating an a element, you simply assign the href to the element via the .href property. You can set its text content with .innerHTML as a convenience, though it's not really a "pure" approach.

How to link one page to another page in HTML How to link 2 HTML files together YouTube
How it works: First, select the
- element by its id ( menu) using the getElementById () method. Then, get the HTML content of the
- Home
- Services Code language: HTML, XML (xml) 2) Examining the current HTML source
- element using the innerHTML. Output:

How to Link Within a Page Using HTML 8 Steps (with Pictures)
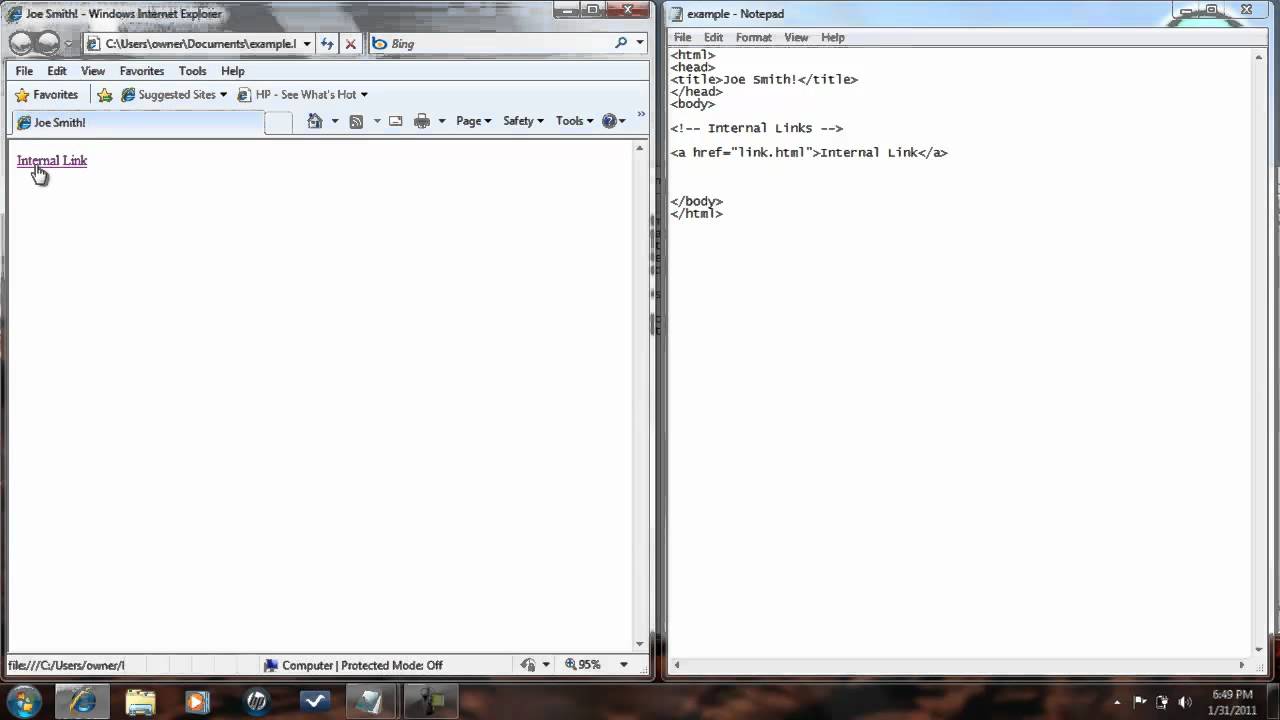
It has the following syntax: link text The most important attribute of the element is the href attribute, which indicates the link's destination. The link text is the part that will be visible to the reader. Clicking on the link text, will send the reader to the specified URL address. Example

HTML Tutorial 7 Internal Hyperlinks YouTube
Try it Yourself » Definition and Usage The tag defines the relationship between the current document and an external resource. The tag is most often used to link to external style sheets or to add a favicon to your website.
Lesson 9 Internal Links in HTML YouTube
InnerHTML is a property of the HTML DOM. innerHTML is often used to set and modify the contents of a
element. document.getElementById ("paragraph").innerHTML = "Career Karma!"; This line of code sets the contents of the "paragraph"
element to "Career Karma!". The getElementById () method retrieves an element by its ID.